
First 10 Angular Interview Questions and Answers in the year - 2023 - USMTECHWORLD.
Some of the Frequently Asked Questions in Angular:-
1. What is angular and why used?
2. What is the difference between Angular and Angularjs
3. Advantage of using Angular?
4. What are the different types of DataBinding in Angular?
5. What is string interpolation?
6. What is AOT Compilation ?
7. What are the advantages of AOT?
8. Difference between AOT Compiler and JIT Compiler in Angular?
9. What are the Life Cycle hooks in Angular?
10.Difference between Angular Expression and Javascript Expression?
1. What is angular and why used??
Answer:
Angular is client side Javascript open source framework developed by google.It allows developers to build web applications for mobile and desktop users.The main
technologies involved in the development of angular are HTML,CSS and JAVASCRIPT,TYPESCRIPT.
2.What is the difference between Angular and Angularjs
Answer:
Angular
- Angular is a complete rewrite of Angularjs.
- Here components play major role in development.
- The supported language for angukar is Typescruot.
- Angular supports Dependency Injection.
- Structurewise it is easy to develop and maintain
- It is faster than Angularjs
- It provides active support and frequent updates are released by Angular team
Angularjs
- It is the first version released by Angular Team
- Here browserside Javascript code is used within HTML code.
- The architechture is used to build based on MVC model.
- The recommended supporting language for Angularjs is Javascript
- It does not support mobile.
- There is no concept of Dependency Injection in Angularjs
- Overall it is slower when compared to Angular
- It does not support or new updates anymore.
3.Advantage of using Angular
Answer:
- Angular is well built client side framework.
- Angular seperation of code helps to maintain the code easily.For examples,modules,components,services and routing are well organised.
- Dependency Injection concept is really good for working with components that depends on other components.
- The other features such as unit testing,reusable components,databinding helps to build the application very fast.
- Two way databinding is new concept introduced in angular, which makes the application super responsive.
4.What are the different types of DataBinding in Angular?
Answer:
There are four types of databinding in Angular.
- String Interpolation
- Property Binding
- Event Binding
- Two way Binding
String Interpolation
String interpolation in a one way databinding technique to bind data from typescript (ts) file to view file(html).It uses double curly braces.
For example,
{{Name}}
{{Email}}
if you type anything in the typescript code of name, that will be reflected in the html file.
usercomponent.ts
export class usercomponent{
Name="Hello USMTECHWORLD"
}
usercomponent.html
DisplayName: {{Name}}
Property Binding
It is one way databinding technique. For eg:-
App.component.html:
App.component.ts
export class app{
title="This is property binding example"
}
Whenever we modify the value of title in the app.component.ts file, it automatically gets reflected in the view.This is one way databinding technique.
Event Binding
Event binding is used to handle events raised from DOM elements like button click,mouse move,mouse up etc.When button is clicked the specific
method is called.
For example,
<button (click)="samplemethod()"><button>
Two way DataBinding
First we recap one way databinding, whatever we change in ts code will be reflected in the view,but reverse is not possible.But in Two way
databinding whenever we change anything in the view , it should be reflected in the typescript code.
The best example of two way databinding is ngModel.
It syncs value from UI to Property as well as from Property to UI.This is called two way databinding.
The syntax for ngModel directive is [()] also known as banana box syntax.
for example,
usercomponent.html
Whenever we change username in the textbox will be reflected in the Loginname section.Similarly when we change username in the typescript code
like username:string="USMTECHWORLD", it gets reflected in the view.This is Two way databinding.
<div>
Loginname: <input type="text" [(ngModel)]="username">
{{username}}
<div>
export class user{
username:string="Helloworld!!!"
}
5.What is String Interpolation?
Answer:
String interpolation means dynamic data changing technique,if you change data in component file the output will be
resulted in front end i.e (HTML)
SAMPLE.TS file:-
SAMPLEPAGE.HTML:
import {Component} from '@angular/core';
@Component(
{selector: 'samplepage',
templateUrl: 'samplepagecomponent.component.html'})
export class samplepagecomponent {
username: string = 'USMTECHWORLD STRING INTERPOLATION';
}
<p>username:{{username}}<p>
6.What is AOT Compilation?
Answer:
AOT stands for AHEAD OF TIME Compiler.It is used to convert our HTML code and Typescript code into Javascript code during its build phase itself.
This makes application to render faster in the browser.
The order of AOT compiler:-
- Development
- Compiles templates into Javascript code
- Moved to Production
- App render in Browser
7.What are the advantages of AOT Compiler?
Answer:
Here the application is compiled before running inside the browser.So browser loads the executable code and render the application quickly which leads to faster rendering.
The developers can find errors in compilation phase itself which greatly helps to reduce errors.
The AOT compiler adds HTML and templates into JS files before they run in browser
8.Difference between AOT Compiler and JIT Compiler?
Answer:
AOT COMPILER
- AOT Compiler compiles the app at build time of the server
- We need to give --AOT with ng build or ng serve command for AOT Compilation
- The biggest advantage of using AOT at production is that, will reduce the bundle size.This helps in fast rendering of the browser.
- It takes external html and css style sheets within application javascript,which reduces seperate ajax requests
JIT COMPILER
- JIT Compiler compiles the app at runtime of the browser.
- By default angular uses JIT Compiler,so it is enough to issue commands like ng server or ng build
- JIT is used in Development mode, Where as AOT is used in production mode.
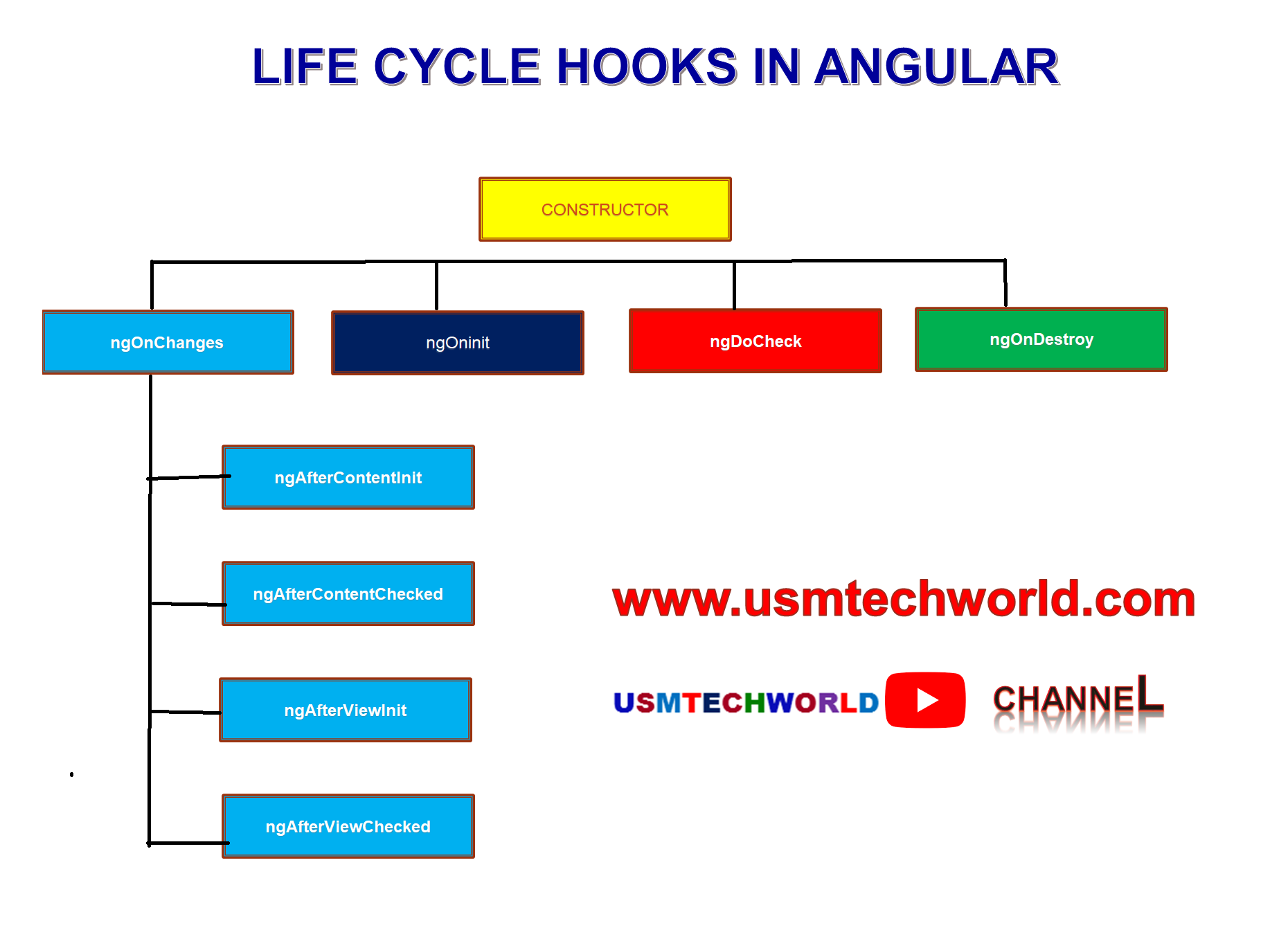
9.What are the Life Cycle hooks in Angular?
Answer:
The Order of Life Cycle Hooks in Angular

10.Difference between Angular Expression and Javascript Expression?
Answer:
Angular Expression: In Angular we can write javascript inside HTML,all expressions in angular are scoped
locally means it cannot be accessed outside the local scope.
For example,
From the above code it can be understood that message variable can be used within the scope of SampleApp class.
The syntax for angular expression is as follows,
{{data}}
@component({
selector:'SampleApp',
template:'<h1> message <h1>'
})
export class SampleApp
{
message:string="HELLO USMTECHWORLD";
}
Here data is assigned from typescript code.
Javascript Expressions: Javascript expression cannot handle null or undefined.For eg:- let strage; document.getElementbyi('userage').innerHTML=strage;
